
WordHippo Website Redesign
DEFINITION
Based in Melbourne and Sydney, Australia, WordHippo offers a variety of tools and services to assist users with their language needs. It provides tools for language translation, synonym and antonym lookup, word meanings, grammar help, and much more.
Whether you're a student, writer, or language enthusiast, WordHippo aims to be a one-stop destination for all your linguistic queries. As part of a personal project, I redesigned WordHippo's website to make it more visually appealing and improve the navigational function.
TIME
February 2024 - April 2024 (8 Weeks)
ROLE
UX Researcher, Interface Designer, & Graphic Designer
SOFTWARE
Figma, FigJam, Illustrator, & Premiere Pro

Problems and Solutions
THE PROBLEM
The current design of WordHippo’s website is outdated and lacks an optimal user experience which hinders user’s engagement and satisfaction. The website no longer aligns with modern web standards under its visual appeal, usability, and overall user experience.
THE SOLUTION
The main goal is to make navigating and searching on WordHippo simpler and more efficient. Improving the navigation system and upgrading search capabilities will help to do so. I will also modernize the outdated look of WordHippo's interface by following a clear style guide that covers typography and color choices.
A consistent and visually pleasing experience for users will be created, whether they're on a computer or mobile device. Lastly, I will enhance search functionality within the interface, making it faster and more intuitive with helpful features to assist users in finding what they need quickly.

User Personas
Designing User Personas
When designing the User Personas, each user holds a career relevant to what WordHippo's platform could be used for. The first persona is a school teacher who uses the platform to improve upon their English vocabulary. The second persona is in marketing and uses the platform to improve her language skills when writing. The third persona is an author and writer who uses the platform to find new words.
While each user persona is of a different age, improving vocabulary and language skills is for everyone. It's important to note that the main of the website redesign is to fit everyone's needs and making the website more accessible under accessibility standards and improving the interface by making it more modern with today's design standards.

Empathy Maps
Designing Empathy Maps
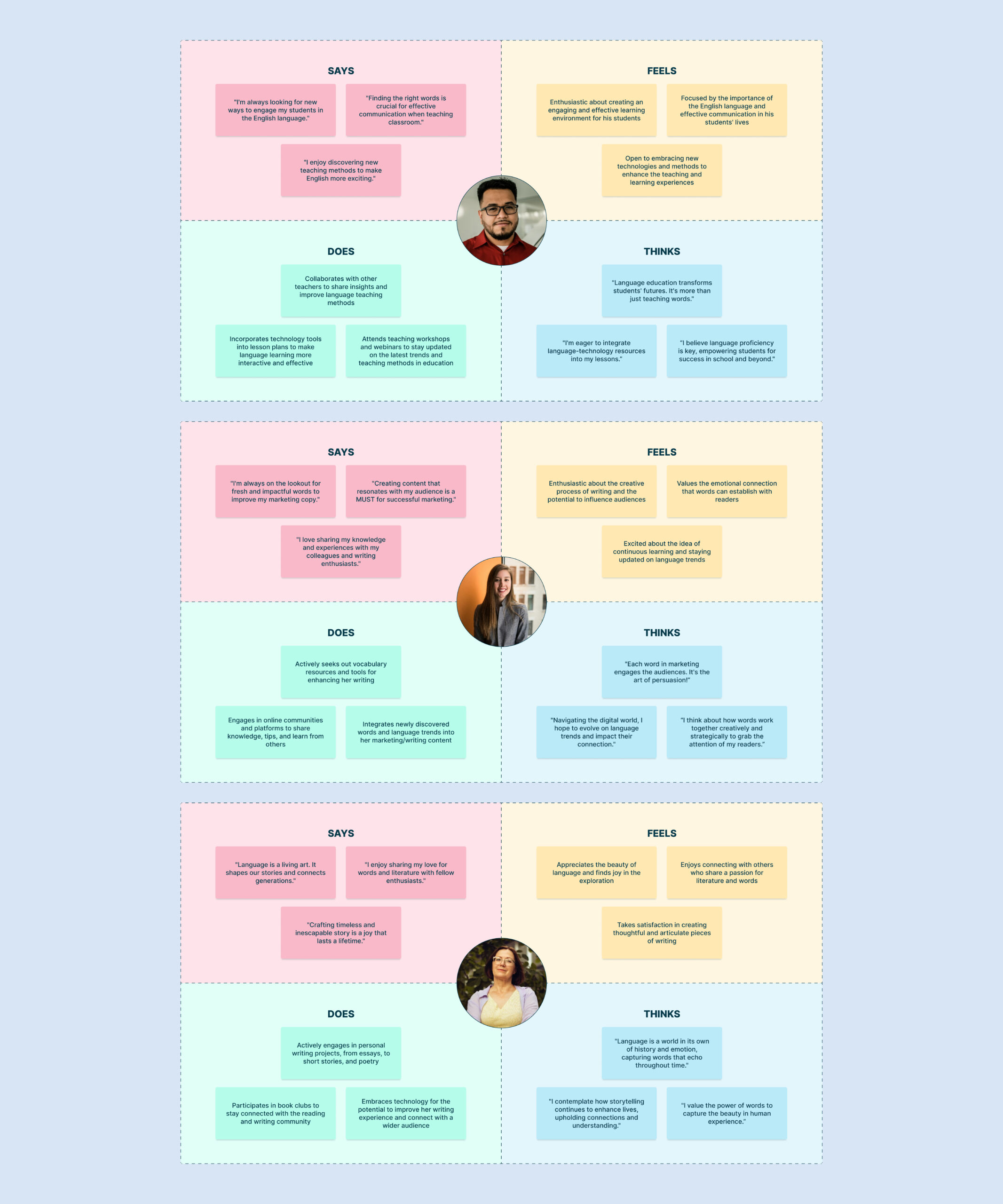
I designed three empathy maps to understand the three previous user personas above. Each map understands users on a deeper level by empathizing with their thoughts, feelings, actions, and needs. The first box focuses on what the user is saying. The quotes explain what each user wants or what they enjoy doing.
The second box focuses on what the user feels. Each feeling describes their appreciation or enthusiasm about their own experiences or interests. The third box is about the users actions. These actions involve the things they do that revolve around potentially using WordHippo's platform, such as writing content or teaching. The final box focuses on what the user thinks. These thoughts are about their own hopes and dreams toward a subject.

Customer Journey Map
Designing a Customer Journey Map
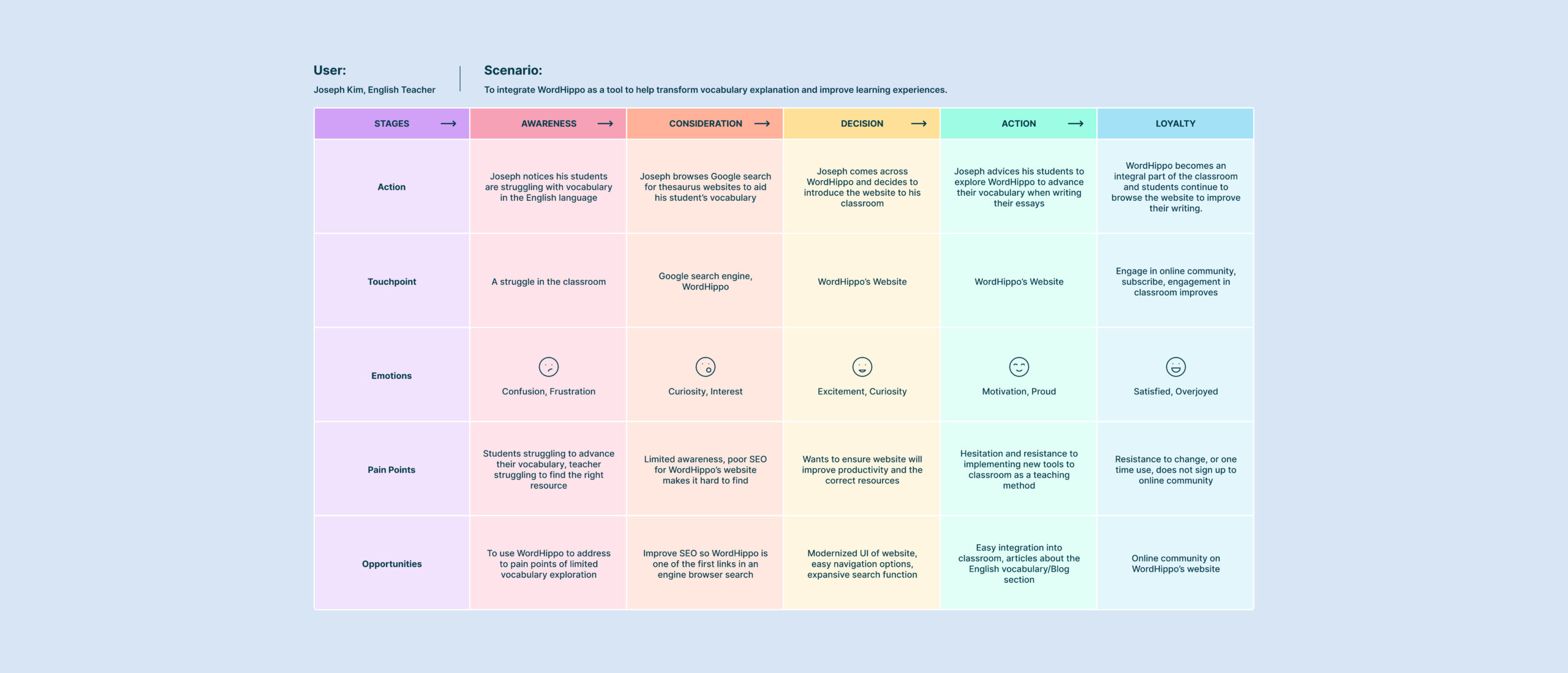
The customer journey map is a visual representation that outlines the entire experience a customer has with a product, service, or brand across multiple touch points and over time. For this map, the user from the first user persona is featured in this customer journey map. The user takes action, noticing when something isn't working in his classroom. From there, he goes on the journey in order to get to WordHippo's website.
The experience is important because it highlights the pain points users may be struggling with. The map allowed me to identify areas that could be improved upon within WordHippo's search criteria in order to deliver a more satisfying experience for lifelong customers.

Competitor Analysis
Designing a Competitor Analysis
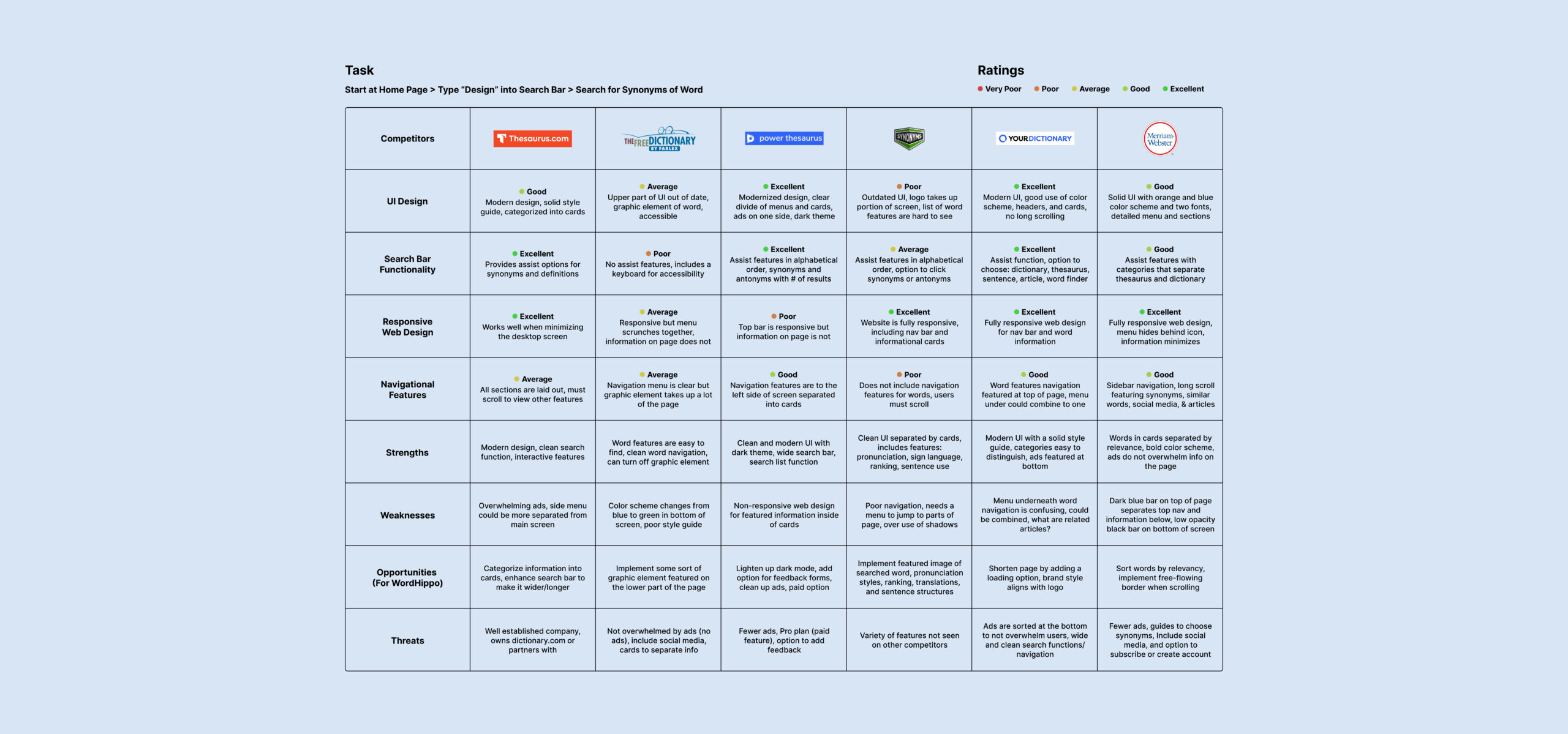
The competitor analysis is a table that examines many of the company's competitors to understand their strengths and weaknesses. The process involves studying their platform or product and gathering information to compare to your own platform or product.
I studied 6 competitors of WordHippo's and compared their platform's features as well as a SWOT diagnosis. Throughout my studies and research, I found Power Thesaurus to have the best UI design while Your Dictionary had the best platform overall in regards of responsive web design and UI design.

Affinity Mapping
Designing an Affinity Map
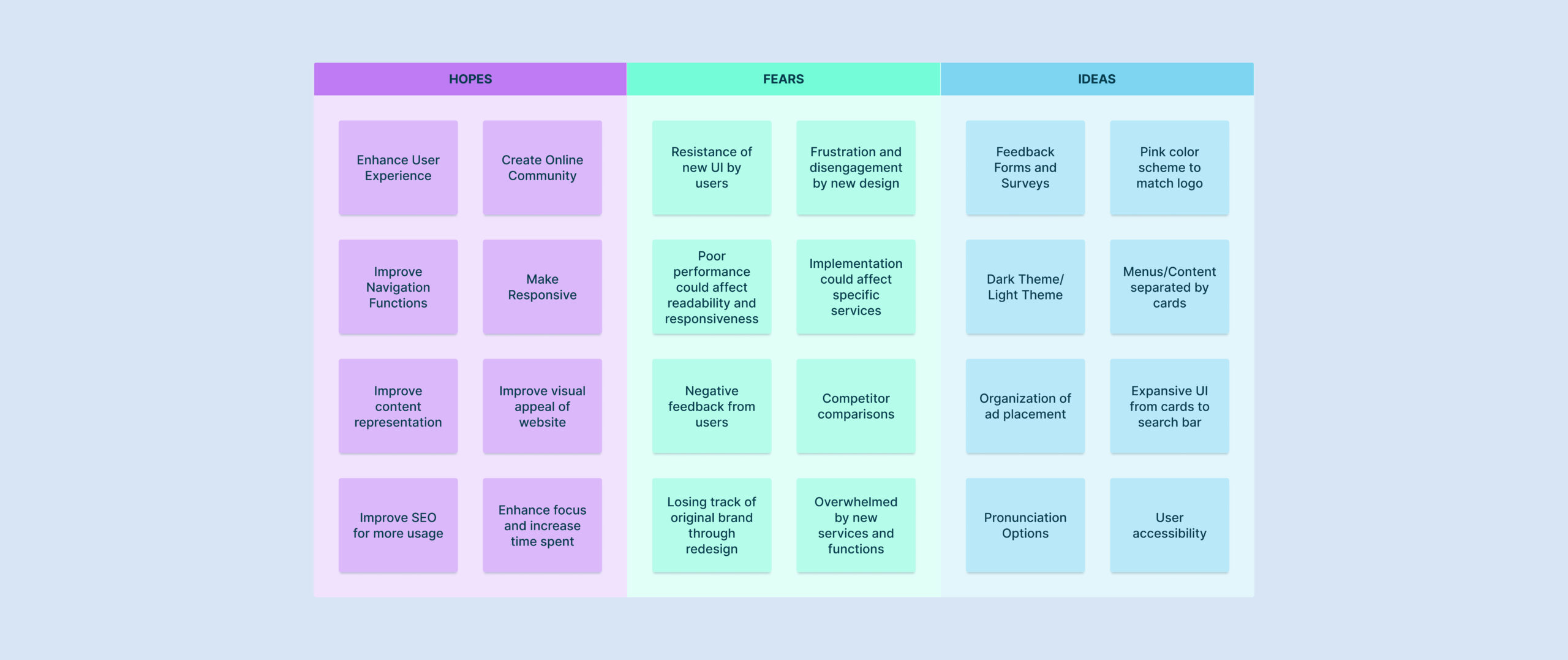
I designed an affinity map to organize my research and generate new ideas for redesigning WordHippo's website. The map outlines my hopes for the new design, potential user fears, and ideas for addressing those fears. The first column lists my hopes for the new design, which include improving the platform's overall design and user engagement.
The second column highlights potential user fears, such as frustration with the new design and resistance to change. The third column lists ideas for addressing those fears and improving the platform.

User Flow Diagram
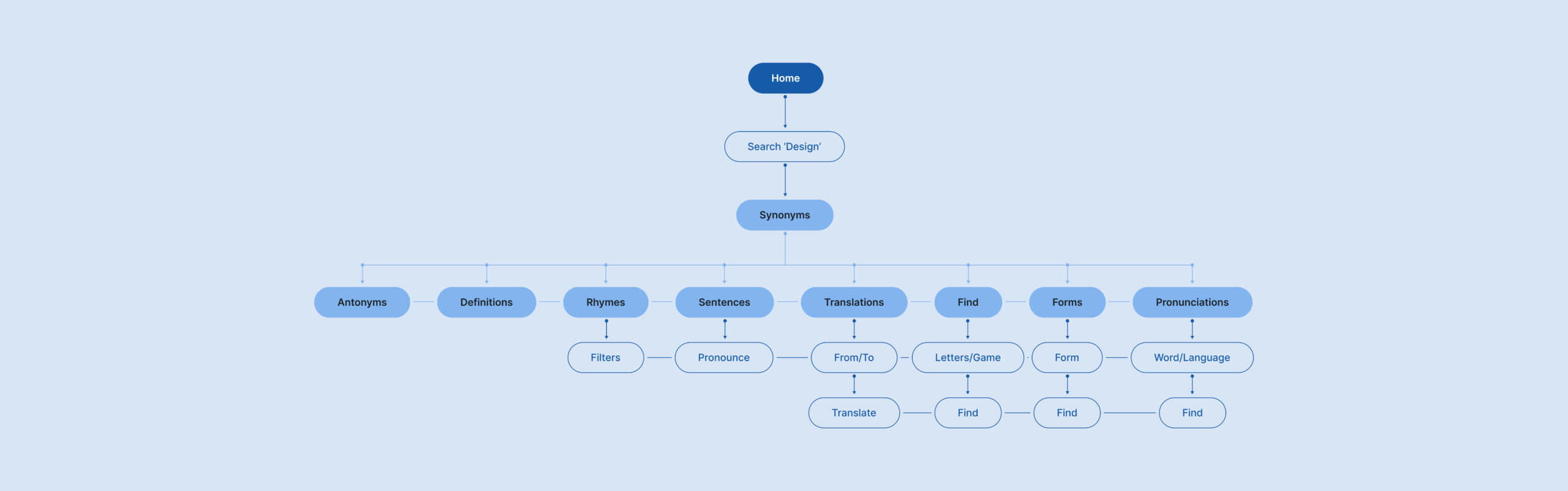
Designing a User Flow Diagram
The scenario for the user flow diagram takes the user on a journey from searching for synonyms for the word design. The user accesses the search bar on the home page. From there, they are redirected to the Synonyms page where they can scroll the page or browse other parts of speech for the word Design.

Wireframes
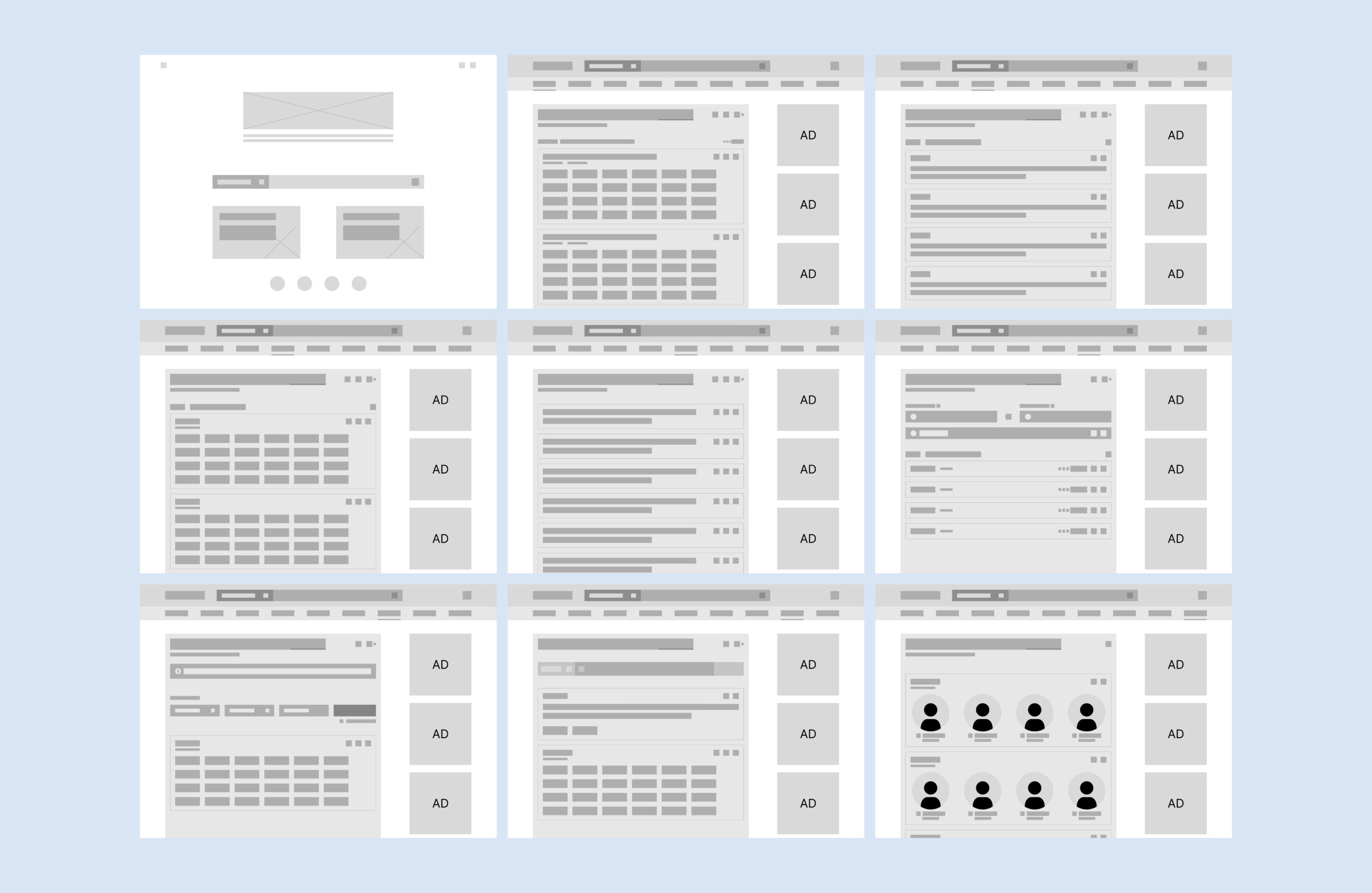
Designing the Wireframes
When I mapped out the layout for each page which is relatively similar to one another, I knew I needed to include the ad placement as part of the design because it is a crucial part of WordHippo's platform as they don't have a paid version as of now. I simplified the home page by including the logo at the front center with the search bar below.
The Synonyms page includes a search function and navigational features at the top of the page while the content is below to the left. This theme is followed for most of the design except for the Find Words and Pronunciations page.

Style Guide
Designing the Style Guide
WordHippo's original style guide used a color scheme of blue and brown. I took the color scheme from WordHippo's logo and created a primary color scheme of pink and blue. The website used four different fonts: Libre Baskerville, Arial, Kalam, and Lato. I redesigned the typefaces to include Montserrat and Helvetica Neue for a cleaner and more modern interface.
For the logo design, I recreated the hippo illustration in Illustrator using just the face of the hippo. Using the pink and blue color scheme, I followed the original logo's design on the words by horizontally splitting the logo and using two different shades of pink and blue. The new logo maintains the same personality but has a cleaner and more modern look.

Website Design
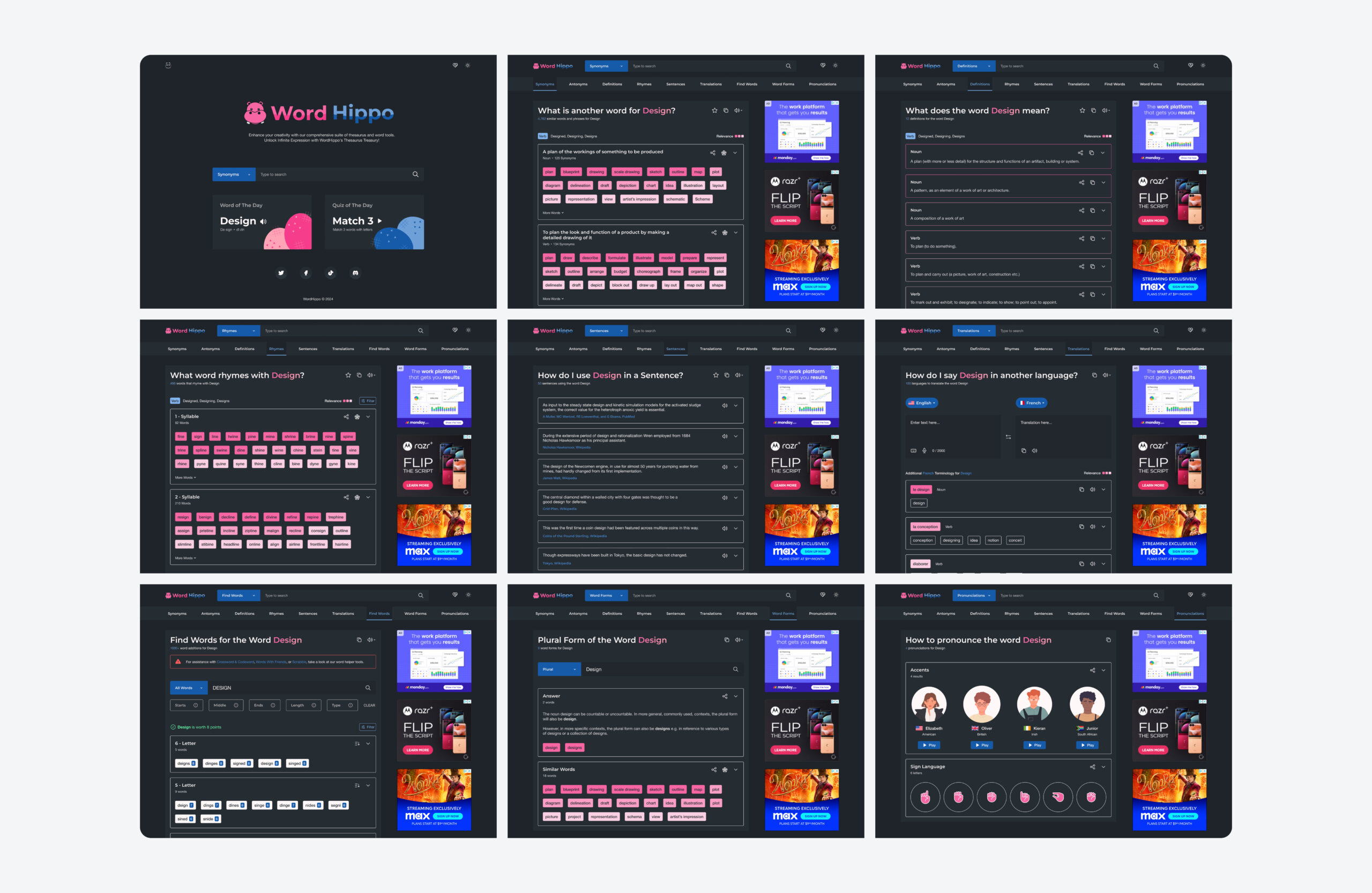
Designing the Website
After finalizing the style guide and completing the low-fi wireframes, I began designing the final version of the website redesign. The home page design features a wide search bar with options to choose from the different links. Users can adjust the theme in the upper right corner or give feedback on the new design. For more engagement, I included options for words of the day and quizzes of the day, as well as social media icons underneath.
The Synonyms page is in the same layout as WordHippo's previous design but I included borders around the word particles to provide more organization. The Relevance key guide explains each word's relevance to the word searched.
The Definitions page follows the same layout of the Synonyms page but includes short definitions of the word Design. Relevance is again used but specifically for which definition is mostly used for that word.
Similar to the Synonyms page layout, the Rhymes page differs based on the titles of each card. The cards are categorized by their number of syllables and their relevance for the word that is most known.
The sentences page follows a similar layout to the Definitions page where each card is stack on top of one another with a description. Each sentence is from WordHippo's website but includes a source in link form.
The Translations page has a different layout from the other pages. In the content card, users can translate words to another language, similar to any app translator. The cards below provide additional terminology for the word, or similar words in the language transcribed.
The Find Words page is used to find words specifically for certain word games or finding words based off their number of letters. The alert at the top of the page is included in WordHippo's previous design and links to another word helper too specifically for games. Below the search bar, users can browse words based on their number of letters and see the number of points the word provides for word games.
The Word Forms page is to find forms of a specific word. The example below provides a design of a Plural form of the word Design. Users will get their answer in a card form and can view similar words of the word they searched for below the answer.
The final page in the image is Pronunciations. The Pronunciations page features several options to hear the searched word in four different accents. Users can also learn sign language of the word based on each letter. The illustrations are from Adobe Photos.

Website Prototype
Mobile Design
Designing the App
The mobile version of the platform redesign is what users would see when they browsed WordHippo's website on their mobile device. The layout of the mobile design is incredibly similar to the website's layout but with more constrictions. The key major difference between the website and mobile design are seen within the prototype for menus and icons in place of text or other elements.